ASP.NET MVC T4 코드 템플릿 기능 응용하기
ASP.NET MVC 프레임웍에서 제공하는 기능 중 잘 알려져있지 않지만 매우 유용하게 사용할 수 있는 기능중 하나가 T4템플릿을 응용한 코드 자동 생성 기능입니다. 이 기능은 프로토타입 작업을 할때도 유용하지만 조금만 응용하면 개발과정에서 디자이너가 작업해준 HTML 파일을 넘겨받아 일일이 ASP.NET 코드를 컴바인해야하는 작업을 할때도 작업 시간을 상당히 줄일 수 있습니다.
ASP.NET MVC 프로젝트에서는 컨트롤러나 뷰페이지의 코드를 자동으로 생성할 수 있는 SCAFFOLDING 기능이 포함되어 있습니다.
RUBY ON RAILS에서 영감을 받은 기능으로, 무척 유용한 기능인것 같습니다.
특히 본격적인 개발을 들어가기전 프로토타입 사이트를 만들때는 코딩 시간을 획기적으로 줄여주죠..
근데 이 코드 자동생성 기능을 이용하면 실제 개발시에도 유사한 뷰 페이지들의 경우에 페이지 생성 작업에 걸리는 시간을 대폭 줄여줄 수 있습니다.
일단, ASP.NET MVC 프레임웍의 SCAFFOLDING 기능은 VS 내부적으로 이전에도 언급 드렸던 T4 템플릿을 사용합니다.
아래의 폴더 경로를 가보시면 컨트롤러 클래스를 만들때 사용되는 T4 템플릿과 뷰페이지를 만들때 사용되는 T4 템플릿이 있습니다.
그리고 그 하위의 ADDVIEW 폴더를 보시면 눈에 익은 파일명들이 보일겁니다.
바로 뷰페이지를 생성할 때 사용되는 템플릿 들이죠
이 템플릿들을 수정하거나 혹은 추가하면 본인의 ASP.NET MVC 프로젝트에서도 그대로 사용할 수 가 있습니다.
여기서 한가지, VS는 위의 폴더 경로에서도 T4템플릿을 찾지만, 현재 ASP.NET MVC 프로젝트의 루트 경로에 위의 템플릿 파일들이 있으면 우선적으로 그 파일들을 찾습니다.
따라서 특정 프로젝트에서만 사용할 템플릿이라면 해당 프로젝트에 위의 템플릿 파일들을 복사해놓고 사용하는 것이 좋겠네요.
위의 폴더 경로에서 CODETEMPLATES 폴더를 드래그 해서 본인의 ASP.NET MVC 프로젝트의 루트 폴더에 드랍해줍니다.
그러고나서 저같은 경우는 아래와 같이 디자이너가 준 디자인이 끝난 HTML페이지를 적용시킨 템플릿을 하나 생성해 주었습니다. 여기서는 IndexForNHIS.tt 입니다.
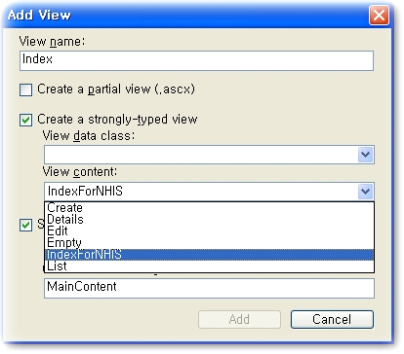
그러면, 컨트롤러에서 뷰페이지를 생성할 때 아래와 같이 내가 생성한 템플릿 이름이 뜰것이고 이제부터는 이미 디자인이 끝난 뷰페이지가 생성될겁니다. 그럼, 아주 약간의 수정만으로 디자인과 asp.net code가 합쳐져 90% 이상의 코드가 완성된 뷰 페이지가 생성될 겁니다. (물론, 얼마나 템플릿 파일을 잘 만드느냐에 따라서 달라지긴 하겠죠)
ASP.NET MVC 프레임웍의 목적 중 하나인 DRY (DONT REPEAT YOURSELF)에 또 한걸음 다가갔습니다. ^^