하루동안 삽질아닌 삽질을 한 결과를 정리해 두고자함.
ASP.NET MVC 환경에서 FCKeditor를 사용하기 위해서는 몇가지 간단한 설정이 필요하다.
이번에 다시한번 FCKeditor의 강력함을 느낄 수 있었다....
* PreRequisite
1. ASP.NET MVC Beta
2. jquery-1.2.6.js
3. FCKeditor
- 코어 모듈
- 닷넷용 모듈
여기선 두가지 기능을 사용해 볼것이다.
- FCKeditor를 View 페이지에 삽입하는 방법
- FCKeditor를 사용해서 이미지 업로드 하는 방법
1. FCKeditor를 View 페이지에 삽입하는 방법
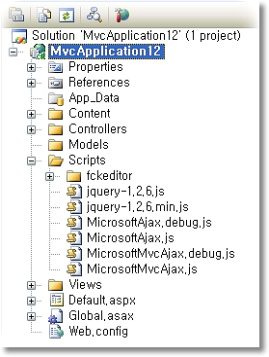
우선 MVC 어플리케이션을 생성한 후에, 다운 받은 FCKeditor 코어모듈의 fckeditor 폴더를 드래그앤드롭으로 비주얼스튜디오의 솔루션 탐색기에서 Scripts 폴더 하위에 복사한다.

FCKeditor의 메뉴 툴바에는 매우 많은 기능들을 가지고 있으며, 때에 따라서는 이 모든 기능이 필요없을 때도 있을 것이다. 이럴땐 내가 사용하고자 하는 기능만 선별해서 툴바에 보이게 할 수 있다.
fckeditor 폴더 하위에 있는 fckconfig.js 파일을 열어서 맨 하단에 아래와 같이 추가한다.

다음은 Site.Master 파일에 jQuery 파일과 FCKeditor용 자바스크립트 파일을 참조 추가한다.

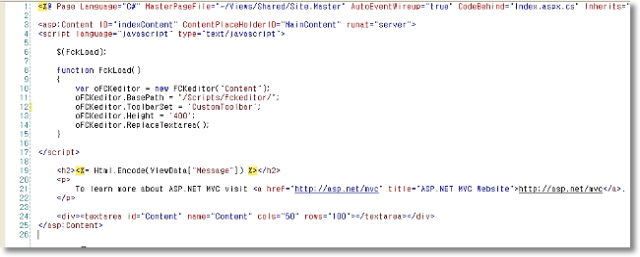
이제 FCKeditor를 사용할 View 페이지로 와서 상단에 자바 스크립트를 추가하고 FCKeditor를 적용할 Textarea 엘리먼트를 지정한다.
FCKeditor를 추가하는 방법은 이외에도 두 가지 더 있지만, 개인적으로는 이 방법이 가장 명료한 것 같다.

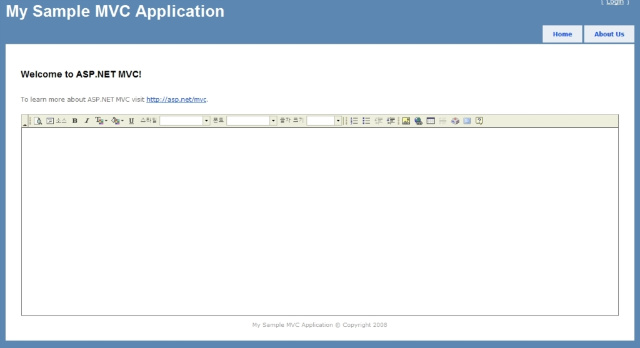
여기까지 이상이 없으면 어플리케이션을 실행하여 다음과 같이 성공적으로 에디터가 보여질것이다.

2. FCKeditor를 사용해서 이미지 업로드 하는 방법
이번엔 이미지 업로드 기능을 사용해 보자.
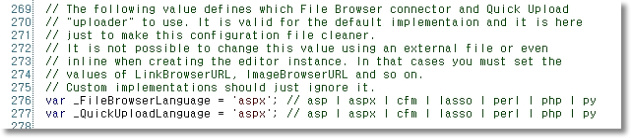
이미지를 업로드 하기 위해서는 다시 fckconfig.js 파일로 와서 아래의 부분을 찾아서 'php' 로 지정되어 있는 부분을 아래와 같이 'aspx'로 변경한다.

그리고 처음에 다운받은 닷넷용 FCKeditor 모듈을 참조 추가한다.
dll 이름은 'FredCK.FCKeditorV2.dll' 이다.
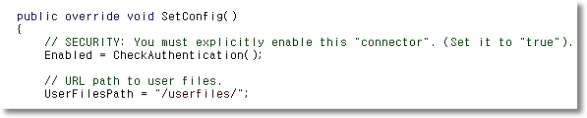
다음으로는 Scripts/fckeditor/editor/filemanager/conectors/aspx 폴더에 있는 config.ascx 파일에서 Enabled 를 true로 변경한다.

업로드된 파일 폴더에 대한 접근 권한을 제한하려면 CheckAuthentication() 메소드를 구현하면 된다.
그리고 업로드된 파일들은 웹어플리케이션 루트 폴더의 userfiles 폴더에 자동 저장되며 폴더는 변경할 수 있다.
(ASP.NET 로컬 웹서버를 사용하지않고 실제 IIS에 포팅하는 경우는 위의 폴더 경로를 UserFilesPath = "~/userfiles/";와 같이 변경해야 한다.)
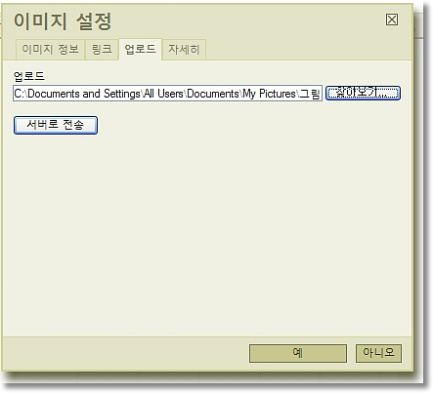
이것으로 모든 설정은 끝났으며, 어플리케이션을 실행시켜서 FCKeditor 메뉴 툴바에서 이미지 삽입 버튼을 누르면 이미지 업로드, 업로드된 이미지 브라우징, 파일 업로드 등의 기능을 문제없이 사용할 수 있다.

부디 삽질없이 한번에 잘 성공하길~~~~
출처 : http://funnygangstar.tistory.com/entry/ASPNET-MVC-어플리케이션에서-FCKeditor-사용하기-메뉴툴바-설정-이미지-업로드


